facebookのコメント欄をブログに設置する方法。
August 4, 2011
なかなか時間がなくて手を付けられていなかった「facebookのコメント欄をブログに設置する方法」を調べてみました。簡単に設置できるみたいですね。
- http://developers.facebook.com/docs/reference/plugins/comments/へアクセス
- 必要な項目を入力
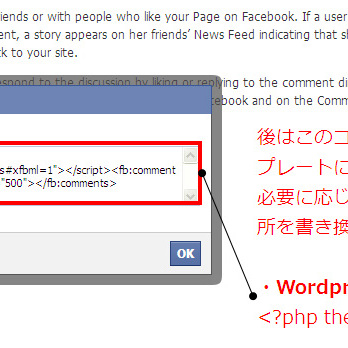
- 「Get Code」ボタンをクリックして表示されるHTMLコードを取得
- 必要に応じて「example.com」の箇所を書き換える
Wordpressでは<?php the_permalink(); ?>
MTでは<$mt:EntryPermalink$>
▼手順1
facebook公式の設置ページへアクセス
▼手順2
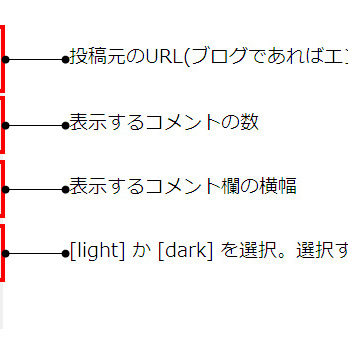
上から順に以下を入力します。
「URL to comment on」に投稿元のURL(ブログであればエントリーのURL)。
「Number of posts」に表示するコメントの数。
「Width」に表示するコメント欄の横幅。
「Color Scheme」に[light] か [dark] を選択。選択するとプレビューできます。
「Get Code」ボタンをクリック。