スマートフォンサイトの作り方(4/8) - フォントサイズの最適化
June 7, 2011
スマートフォンでの文字サイズ
スマートフォンの場合、PCのブラウザよりも画面が小さいわけですからそれなりに文字サイズも大きくする必要があります。
スマートフォンの画面解像度はPCよりも高いので、小さな文字もくっきりと移りますが、人間の視力でどの程度の大きさであれば可視性を保てるのか?というのが最終的には問題になります。大方の場合はPC版で12px程度が主流だと思っているのですが、スマートフォンの場合では最低12px程度としておいた方が良さそうでした。
今回の構築サイトでは、PC版は基本12pxですが、スマートフォンは12pxの120%としています。
注意点
注意しなければいけないのが、WebKitの仕様。WebKitでは、コンテナタグの横幅を判断して文字サイズを自動制御する仕組みがあるようです。重要そうな情報であれば文字を大きくして、重要そうでなければ小さくなるようにしているんでしょうね。この仕様により意図した文字サイズが表現できない場合には、CSS内の個別セレクタにフォントサイズを指定して調整していく必要があります。
PCの場合
#wrapper{
font-size:12px;
}
スマートフォンの場合
//第一階層の文字サイズ
#wrapper *{
font-size:130%;
}
//第二階層以降も130%を維持させるため
#wrapper * *{
font-size:100%;
}
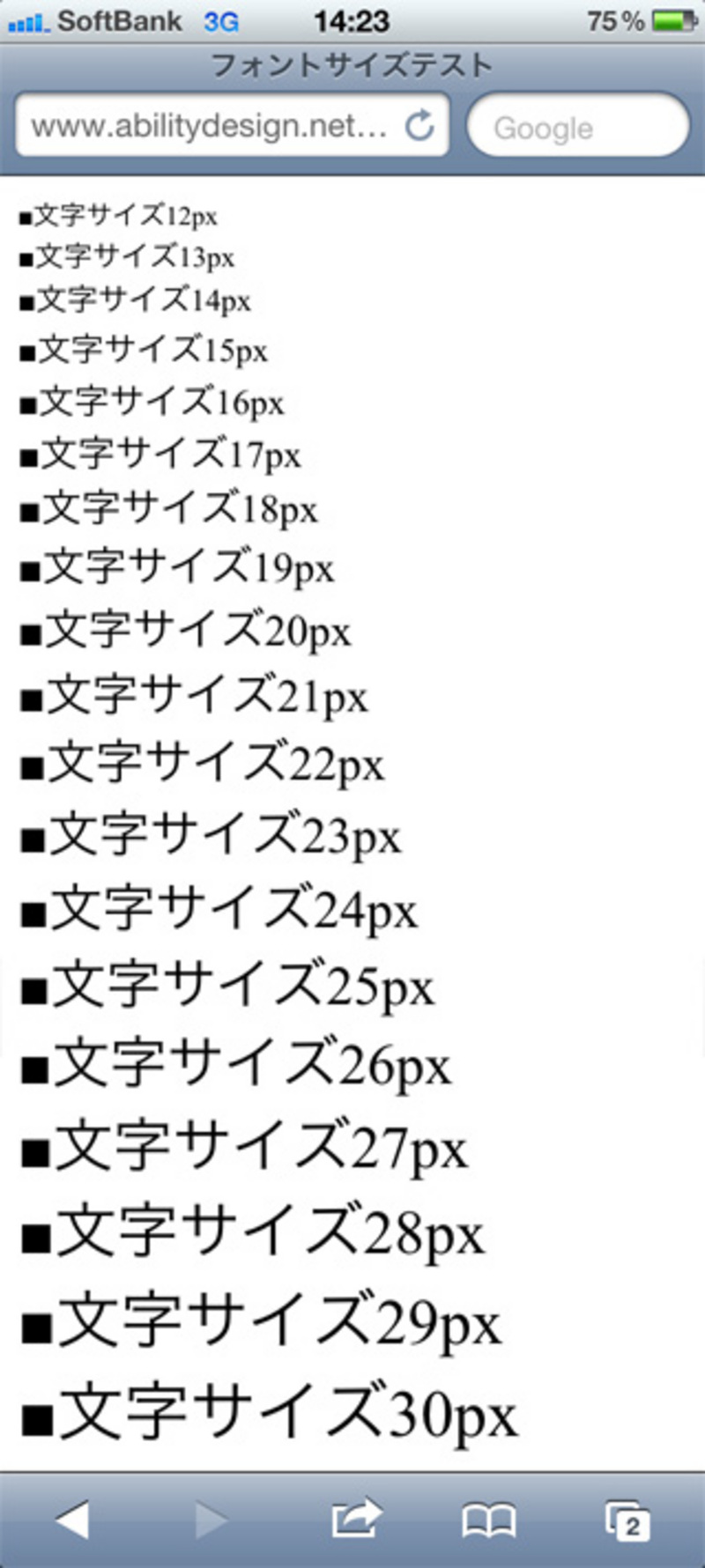
fontsize.html
まったく同じHTMLをWindowsIE8とiPhoneSafariで表示したときの大きさを比較しています。こちらはiPhone。PCよりもレンダリングがきれいですが、画面サイズが小さいのでPCよりも多少大きな文字で表示してあげた方が良さそうです。
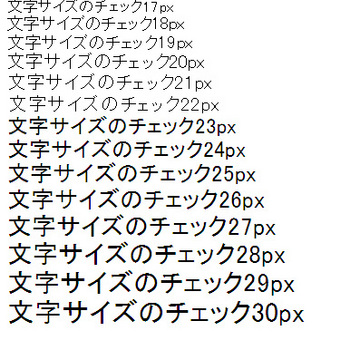
fontsize.html
こちらはWinXPのIE8の画面キャプチャー。