June 7, 2011
仕事でiPhone(Android)サイトを構築する機会があったので、実装方法についてメモしておきます。 構築条件としては「横幅固定レイアウトのPC向けサイトをスマートフォン用に最適化する」つまり「PC画面と同じHTMLを共有する」こと。 大まかな処理としては、以下になります。 スマートフォンサイト・・・» スマートフォンサイトの作り方(1/8) - 概要の続きを読む
June 7, 2011
スマートフォン端末の判定方法です。環境変数のUserAgentを判定します。UserAgentの判定はクライアントで行ってもサーバー側のどの言語で行っても良いのですが、JSとPHPの両方を書いておきます。 スマートフォンでない携帯端末であれば、キャリアのIPで判定を行うケースも多いのですが、スマート・・・» スマートフォンサイトの作り方(2/8) - UserAgentの判定の続きを読む
June 7, 2011
CSSによるリキッド化 PC版で固定レイアウトになっている箇所をスマートフォン専用のCSSでリキッドに変更します。 iPhoneの場合は固定レイアウトでも問題ありませんが、Androidの場合は端末ごとに横幅が異なるという事情もあります。また、固定レイアウトでデザインされた画面をAndroidで縦持・・・» スマートフォンサイトの作り方(3/8) - 横幅の最適化の続きを読む
June 7, 2011
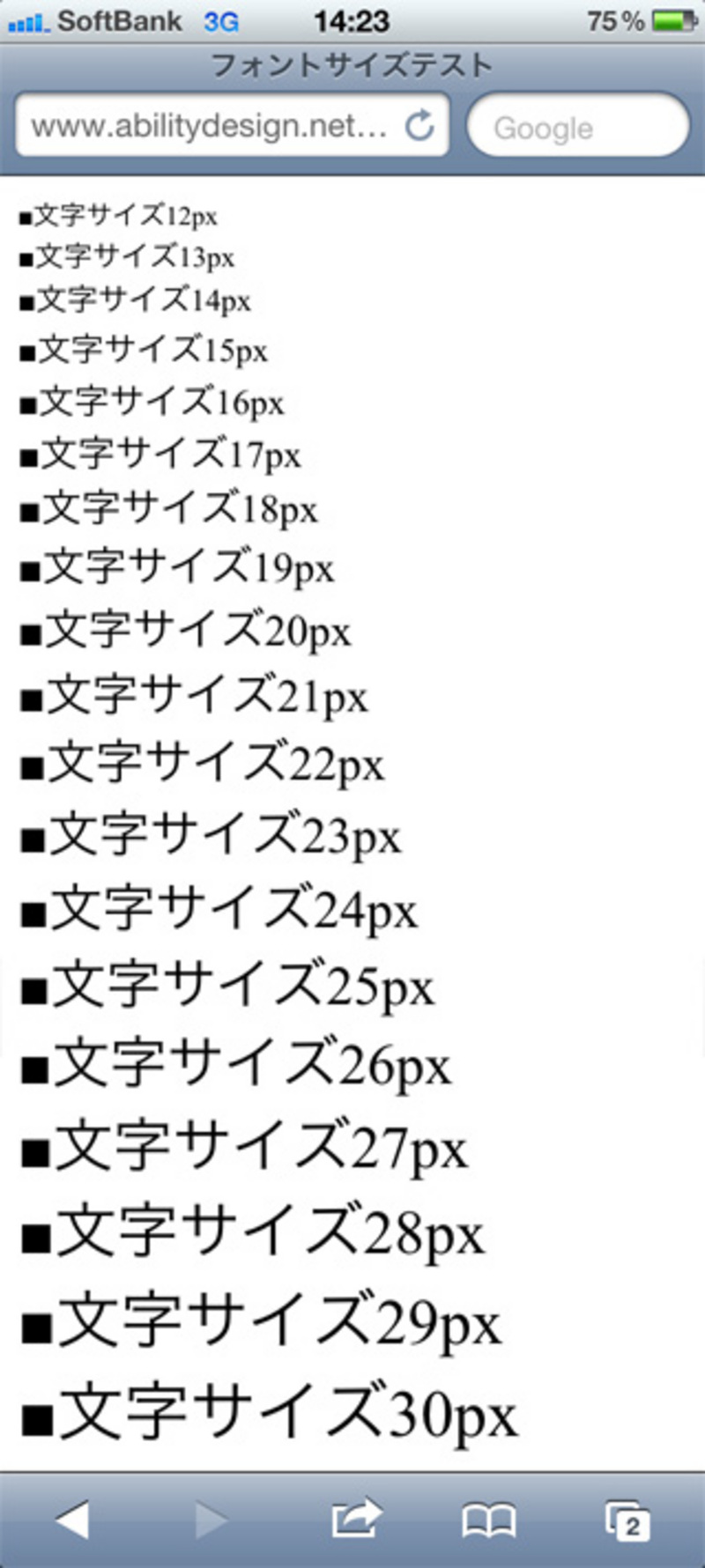
スマートフォンでの文字サイズ スマートフォンの場合、PCのブラウザよりも画面が小さいわけですからそれなりに文字サイズも大きくする必要があります。 スマートフォンの画面解像度はPCよりも高いので、小さな文字もくっきりと移りますが、人間の視力でどの程度の大きさであれば可視性を保てるのか?というのが最終的・・・» スマートフォンサイトの作り方(4/8) - フォントサイズの最適化の続きを読む
June 7, 2011
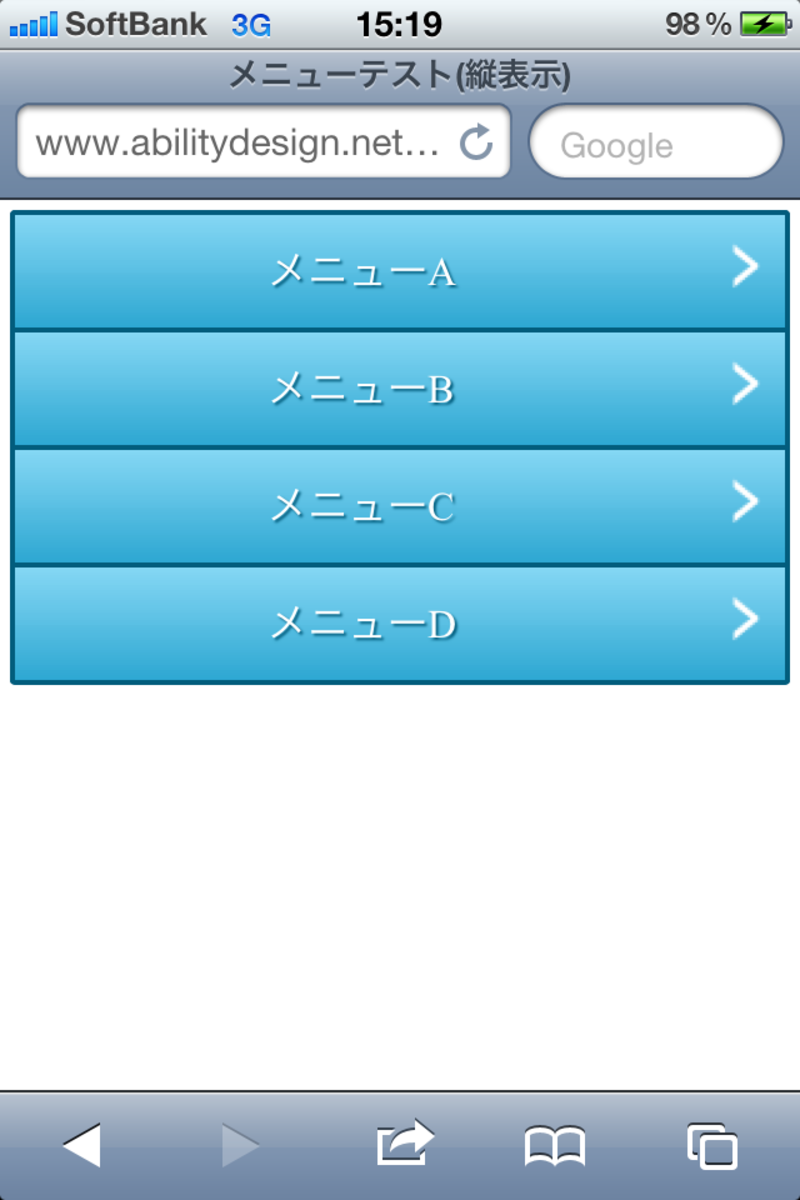
メニュー画像をCSSで代替する スマートフォンの画面解像度(厳密にはスマートフォンに搭載されているブラウザの解像度)はほとんどのケースでWindowsやMac環境の72dpiよりも高くなっています。 そのため、PC向けに作成した72dpiの画像をスマートフォンで表示すると他のテキストやCSS描画要素・・・» スマートフォンサイトの作り方(5/8) - メニューデザインの最適化の続きを読む
June 7, 2011
問題児のViewport。いろんな端末でいろんな挙動を示すらしく、Viewportに何を指定するのか悩みました。 リキッドで横幅320pxをターゲットとしている場合 最低の横幅を320pxと想定して作成されたリキッドの画面であれば何も悩まずに以下を指定すればOKですね。 <meta name=・・・» スマートフォンサイトの作り方(6/8) - Viewportの設定の続きを読む
June 7, 2011
javaScriptでアドレスバーを隠す処理 iPhone、Android共通で、ブラウザのアドレスバーをjavaScriptで隠します。厳密には隠すというよりは、画面全体をアドレスバー分だけ下に移動する処理です。この処理により、アドレスバーが擬似的に非表示になってくれます。 function do・・・» スマートフォンサイトの作り方(7/8) - アドレスバーを隠す処理の続きを読む
June 7, 2011
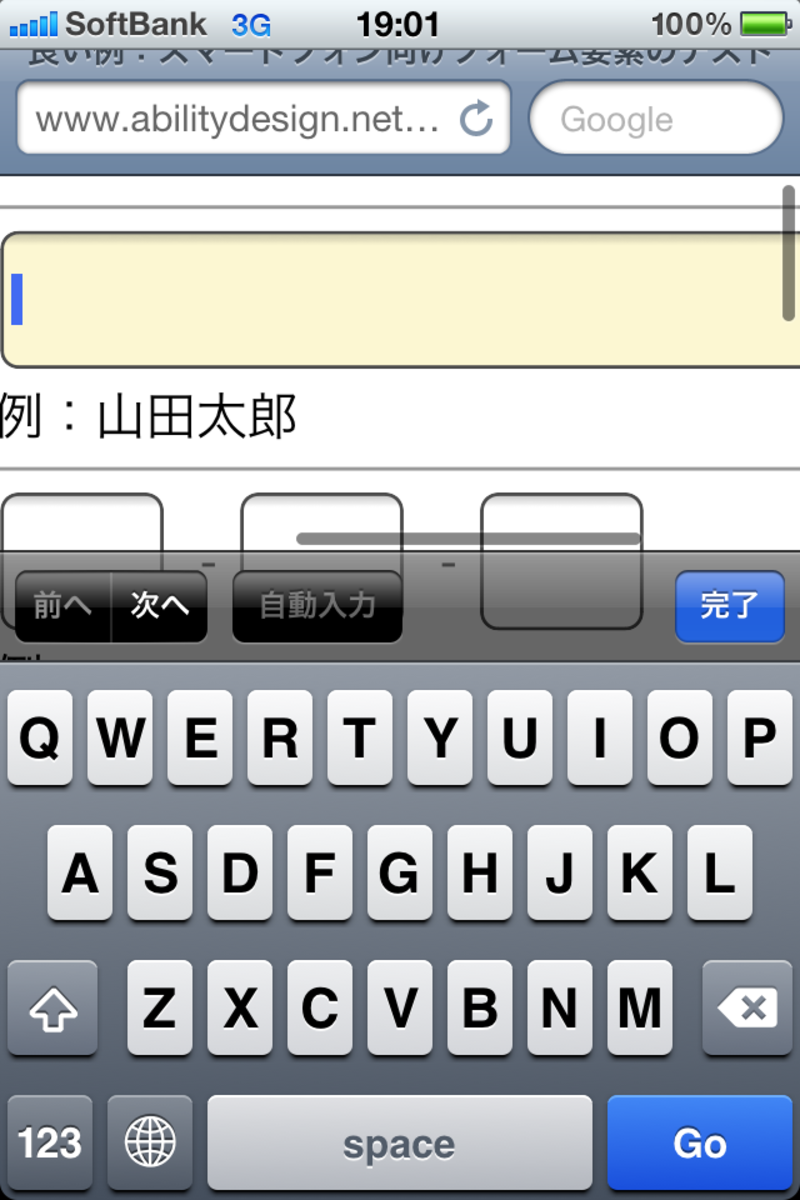
数字用キーパッドの指定 PC画面の場合はさほど問題になりませんが、スマートフォンで入力値が数値の場合(郵便番号や電話番号など)には、数字入力用キーパッド(HTMLのinput type="number"input type="text"にpattern="[0-9]*"を指定してあげるとユーザービリ・・・» スマートフォンサイトの作り方(8/8) - 入力フォームの最適化の続きを読む