スマートフォンサイトの作り方(5/8) - メニューデザインの最適化
June 7, 2011
メニュー画像をCSSで代替する
スマートフォンの画面解像度(厳密にはスマートフォンに搭載されているブラウザの解像度)はほとんどのケースでWindowsやMac環境の72dpiよりも高くなっています。
そのため、PC向けに作成した72dpiの画像をスマートフォンで表示すると他のテキストやCSS描画要素に比べて「荒い」印象を受けます。
写真であればそれほど荒さは感じませんが、メニューなどに利用される画像テキストについてはかなり荒いので、スマートフォンでは画像ではなくテキストで代替表示することにしました。GUIについてはCSS3で描画すればかなり自由度合の高いデザインにできますし。
HTML
<div id="globalNavi">
<ul>
<li><a href="#">メニューA</a></li>
<li><a href="#">メニューB</a></li>
<li><a href="#">メニューC</a></li>
<li><a href="#">メニューD</a></li>
</ul>
</div>
CSS(横に並べる場合)
#globalNavi{
margin:.3em;
height:37px;
border-bottom:2px solid #025d7d;
}
#globalNavi ul li a{
background:none;
margin:0 .4% 0 0;
width:23.5%;
color:#FFFFFF;
text-decoration:none;
font-size:13px;
line-height:35px;
text-align:center;
border:2px #025d7d solid;
border-bottom:0px;
display:block;
text-shadow:1px 1px 1px #025d7d;
float:left;
background:-webkit-gradient(linear, left top, left bottom, from(#85d7f4), to(#0f96c5));
background: -moz-linear-gradient(top, #85d7f4, #0f96c5);
border-radius: 5px 5px 0px 0px;
-webkit-border-radius: 5px 5px 0px 0px;
-moz-border-radius:5px 5px 0px 0px;
}
CSS(縦に並べる場合)
#globalNavi{
margin:.3em;
border:2px solid #025d7d;
background:#025d7d;
border-bottom:0px;
border-radius:2px;
-webkit-border-radius:2px;
-moz-border-radius:2px;
}#globalNavi ul li a{
background:none;
margin:0;
width:100%;
color:#FFFFFF;
text-decoration:none;
font-size:16px;
line-height:44px;
text-align:center;
display:block;
border-bottom:2px solid #025d7d;
text-shadow:1px 1px 1px #025d7d;
background:-webkit-gradient(linear, left top, left bottom, from(#85d7f4), to(#2da7d2));
background: -moz-linear-gradient(top, #85d7f4, #2da7d2);}
#globalNavi ul li a:after{
content:url("arrow.png");
font-size:18px;
display:inline-block;
float:right;
margin-right:.5em;
height:44px;
}
横表示の場合のサンプルです。
menuyoko.html
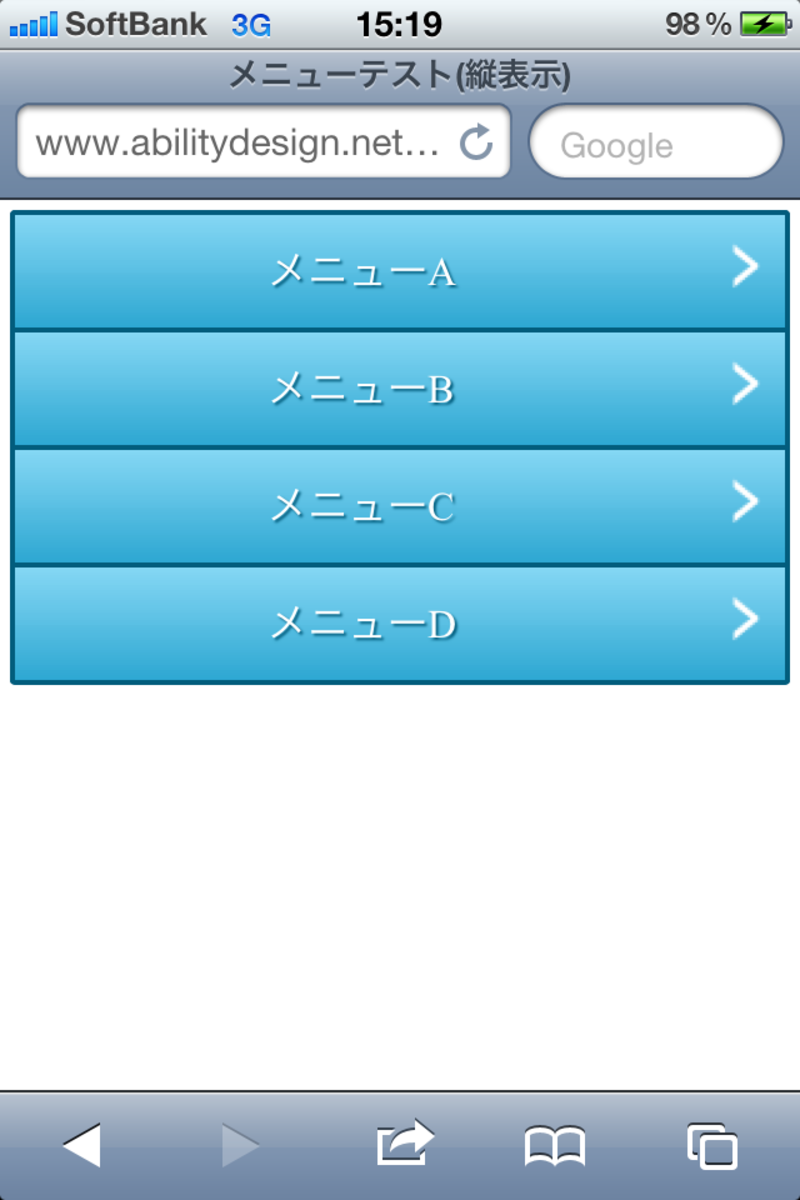
縦表示の場合のサンプルです。
menutate.html